To Infinity and Beyond
April 10, 2006
New York City

Several years ago I used a few Bezier splines to simulate an infinity sign, and despite the fact that it wasn't very good, I put it in a book and I've been embarrassed about it ever since.
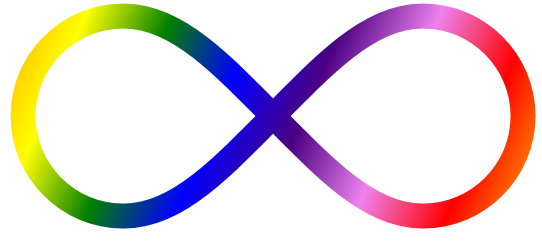
I have now made amends. I coded an infinity sign from Beziers that looks just about flawless to me.
And then I gave it a gradient brush.
And then I animated the gradient brush.
You can run or download InfinityAnimation.xaml or look at it here:
-
<!-- ====================================================
InfinityAnimation.xaml (c) 2006 by Charles Petzold
==================================================== -->
<Canvas xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Path Canvas.Left="150" Canvas.Top="150" StrokeThickness="25"
Data="M 0 -100
C -55 -100, -100 -55, -100 0
S -55 100, 0 100
S 100 50, 150 0
S 245 -100, 300 -100
S 400 -55, 400 0
S 355 100, 300 100
S 200 50, 150 0
S 55 -100, 0 -100">
<Path.Stroke>
<LinearGradientBrush SpreadMethod="Repeat">
<LinearGradientBrush.Transform>
<TranslateTransform x:Name="xform" />
</LinearGradientBrush.Transform>
<LinearGradientBrush.GradientStops>
<GradientStop Offset="0.00" Color="Red" />
<GradientStop Offset="0.14" Color="Orange" />
<GradientStop Offset="0.28" Color="Yellow" />
<GradientStop Offset="0.42" Color="Green" />
<GradientStop Offset="0.56" Color="Blue" />
<GradientStop Offset="0.70" Color="Indigo" />
<GradientStop Offset="0.85" Color="Violet" />
<GradientStop Offset="1.00" Color="Red" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Path.Stroke>
<Path.Triggers>
<EventTrigger RoutedEvent="Path.Loaded">
<BeginStoryboard>
<Storyboard TargetName="xform" TargetProperty="X">
<DoubleAnimation From="0" To="625" Duration="0:0:2"
RepeatBehavior="Forever" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Path.Triggers>
</Path>
</Canvas>
I hope you all forgive me now for the awfulness of my earlier attempt.